The blackberry browser ships with a default setting that turns off the use the CSS style sheets ( and HTML tables). I believe this is done so that the pages load faster. The user can turn on the use of CSS style sheets through options but in my experience a large number of users do not know that this option exists. This can be a pain for wap developers if the wap page is sensitive to be displayed only in a particular style.
I had been struggling with trying to find some HTTP header or something similar that will allow me to detect on the server whether the blackberry browser has the CSS option turned on or not. As expected, did not find any.
There is another approach, the power of CSS itself can be used to make the user more aware of the options.
The hack would involve:

- Come up with text that tells the user that the page is best viewed with CSS turned on. (Possibly add a link to a page that tells the user how exactly to do this).
- Setting the style of the information text above using 2 properties : visibility and display.
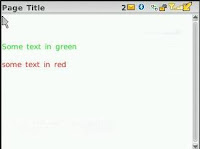
What we do is add a paragraph (p tag) of text that tells the user to turn on the CSS option as shown in our page on the left. You can use any element like Span, a or div. Just make sure you set the style accordingly and the browser supports the html element.
If the CSS is tuned off then the page will display with the all black font etc as shown in the left and our text will be displayed to the user (mission accomplished).
To hide the text when the user has turned on the CSS setting, we use the properties: visibility and display.

.styletext
{
font-size: xx-small;
color: #000000;
text-align: left;
visibility:hidden;
display:none;
}
<p class="styletext" >
This page is best viewed when you turn on CSS on your browser.
</p>
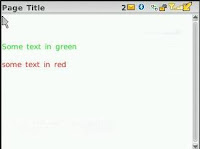
The reason I use both the properties is that I do not know what phone will support which property. The visibility property hides the element and the display property removes the element from the view. The image on the right shows how the page would look when the CSS is turned on by the user.
Please note that the screen shot is from a blackberry curve and this phone does not seem to support the display css property and hence you see the empty white space on top. The kickstart phone actually removed the white space from the top too.
You will find list of supported CSS properties on the blackberry here. The visibility and display properties are available from browser version 4.6 and later. Do not trust this though. I found that even though the visibility property was supported by all the phones I tested, the display property was only supported by the Blackberry Kickstart (9100).
Phones Tested and this hack works:
- Blackberry Curve
- Blackberry Pearl
- Blackberry Kickstart
Steps for Toggling CSS and Tables option in Blackberry:
1. Open the Menu and select "Options"
2. On the Browser Options screen, select "Browser Configuration".
3. Select / Unselect the "Support Style Sheets" | "Support HTML tables" option.

Hi,
ReplyDeleteWe have had similiar problems. However I like to suggest that the ACCEPT gheader could save both our days. If the CSS is off, I believe the device ACCEPT Header will not contain "text/css". I doing futher invetigation but be great if you could help too.
Thankfully not seeing this as default on newer blackberrys.
Nice Idea.. I don't have access to a BB device right now but I will take a look as soon as I have one and update the POST if I find something.
ReplyDeleteThank you for posting this !!!
ReplyDelete